基本構造
■コンテンツの最外ブロックは以下からその都度の判断で決定すること。
- カバー<xxxx class="wp-block-cover">
- セレクタ、背景色・透明度を指定できる。
- グループ<div class="wp-block">
- 背景色は指定できるが透過できない。
- 全幅にすると、スマホで左右のスペースがなくなる。下層で使用すべし、最上位では使用しないほうが良い。
- フルワイド<div class="swell-block-fullWide">
- 下層に配置されても幅制限を突き破ってフルワイドにできる。
- 背景画像を指定できる。
- オーバーレイマスク指定できる。
これによりhtml構造はちょっと複雑になるが、その中の要素はまとめられ、消去や移動ドラッグなど一括処理できる。
「配置」を以下のようにすると内部の要素の幅は以下のような扱いになる。
なし:通常よりちょっと狭い 幅広:広い 全幅:通常のコンテンツ幅
■要素にidを付加するには右サイド「ブロック」→「高度な設定」→「HTML アンカー」に記入
■画像データをクリップボードに保存したまま【段落】でペーストすると、自動的に画像アップロードが始まる。
【段落】は【画像】に置き換わる。
SWELLモジュール1 9個アイコンスライド表あ
スクショ

手順
「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」で設定します。
SWELLのカスタマイズ機能の一つであり、トップページだけに適用できる機能であるので、実装は省略。
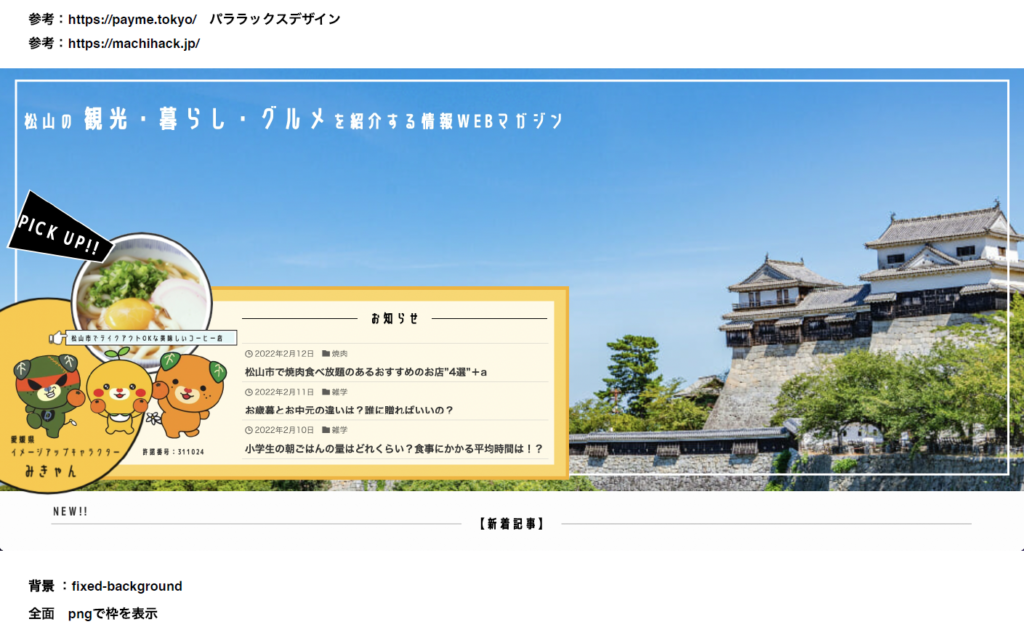
SWELLモジュール2 フルワイド+fixed背景画像
(※ここでは最上位のグループブロックを全幅にしている。下層ブロックにフルワイドがあるがGutenbergエディターでの表示が全幅に見えるようにするためです。フロントページでは上位にグループ(配置=なし)であってもフルワイドは正常に見えます。)
スクショ

手順
- 【フルワイド】
- オーバーレイカラー=黒
- オーバーレイの不透明度=30
- 背景画像を指定
- 背景効果=Fixed Background
- 【フルワイド】→【カバー】
- オーバーレイカラー
- デュオトーン(よくわからない)
- コンテンツ位置 右下
- 【フルワイド】→【カバー】→【投稿リスト】
- テキスト型
- 【フルワイド】→【カバー】→【投稿リスト】
- 【フルワイド】→【カバー】→【画像】
実装
背景画像をfixedしてパララックス
SWELLモジュール3 タブリスト
スクショ

手順
- 【タブ】
- スタイル=ふきだし これにより「高度な設定」→「class」にis-style-balloonが追加された
- 端まで並べる(均等幅で)
- 【タブ】1→【投稿リスト】
- 【タブ】2→【リッチカラム】
- 【タブ】3→【メディアとテキスト】
実装
SWELLモジュール4 アイコン+枠ありブロック
スクショ


手順
標準の「カラム」→「33/66」→33側を23.5% 66側を76.5%
66側の下層ブロックとして「カラム 33/33/33」
各カラムの最上位ブロックはグループ そこに見出しブロックなどコンテンツの構成ブロックを積んでいく。
カラムに直接見出しブロックを積んでいくと、上下スペースが異常に大きくなってしまう。
- 【カラム】33/66 33を25 66を75
- 【カラム】33→【グループ】
- 【カラム】66側→【カラム】33/33/33
- 【カラム】66側→【カラム】33→【グループ】
- 【グループ】には【見出し】【段落(fontawesome)】【段落(通常テキスト)】【ボタン】
- 【段落(fontawesome)】→高度な設定→class=fontawesome
- カスタムCSS & JS .fontawesome追加
実装
Web Production
Web関連事業
- Webサイト企画立案
- Webサイト構造設計
- Webデザイン
- WordPress導入
- Shopify導入
- SEO対策
- コンテンツマーケティング
Webサイト制作
企業のホームページから商品のLP制作、メディアの構築など行います。
WordPressを使ったCMS実装、レスポンシブデザインを対応します。
Webサイト制作
企業のホームページから商品のLP制作、メディアの構築など行います。
WordPressを使ったCMS実装、レスポンシブデザインを対応します。
Webサイト制作
企業のホームページから商品のLP制作、メディアの構築など行います。
WordPressを使ったCMS実装、レスポンシブデザインを対応します。企業のホームページから商品のLP制作、メディアの構築など行います。
WordPressを使ったCMS実装、レスポンシブデザインを対応します。
SWELLモジュール5 3画像+説明文 フルワイド
スクショ


手順
- 【フルワイド】背景色薄紫
- 【フルワイド】→【リッチカラム】→【グループ】→画像+見出し+テキスト
- 下段は【リッチカラム】に直接→画像+見出し+テキスト 要素間のスペースなどが異なる
実装
RENATUS ROBOTICS 3つの特徴
RENATUS ROBOTICS 3つの特徴


最先端の技術
障害回避型アームロボット(特許取得済み)ブロックチェーン・NFT技術と指紋認証技術を応用した、贅沢品・嗜好品などの現物資産の取引・二次流通を行うマーケットプレイスの開発パッケージを提供します。


最先端の技術
障害回避型アームロボット(特許取得済み)ブロックチェーン・NFT技術と指紋認証技術を応用した、贅沢品・嗜好品などの現物資産の取引・二次流通を行うマーケットプレイスの開発パッケージを提供します。
障害回避型アームロボット(特許取得済み)ブロックチェーン・NFT技術と指紋認証技術を応用した、贅沢品・嗜好品などの現物資産の取引・二次流通を行うマーケットプレイスの開発パッケージを提供します。


最先端の技術
障害回避型アームロボット(特許取得済み)ブロックチェーン・NFT技術と指紋認証技術を応用した、贅沢品・嗜好品などの現物資産の取引・二次流通を行うマーケットプレイスの開発パッケージを提供します。


最先端の技術h3
ここはカラムの下層にグループを設置しないで直接コンテンツ要素を追加した。見出しや段落の上下スペースが大きく取られる。


最先端の技術h3 複製1
ここはカラムの下層にグループを設置しないで直接コンテンツ要素を追加した。見出しや段落の上下スペースが大きく取られる。


最先端の技術h3 複製2
ここはカラムの下層にグループを設置しないで直接コンテンツ要素を追加した。見出しや段落の上下スペースが大きく取られる。
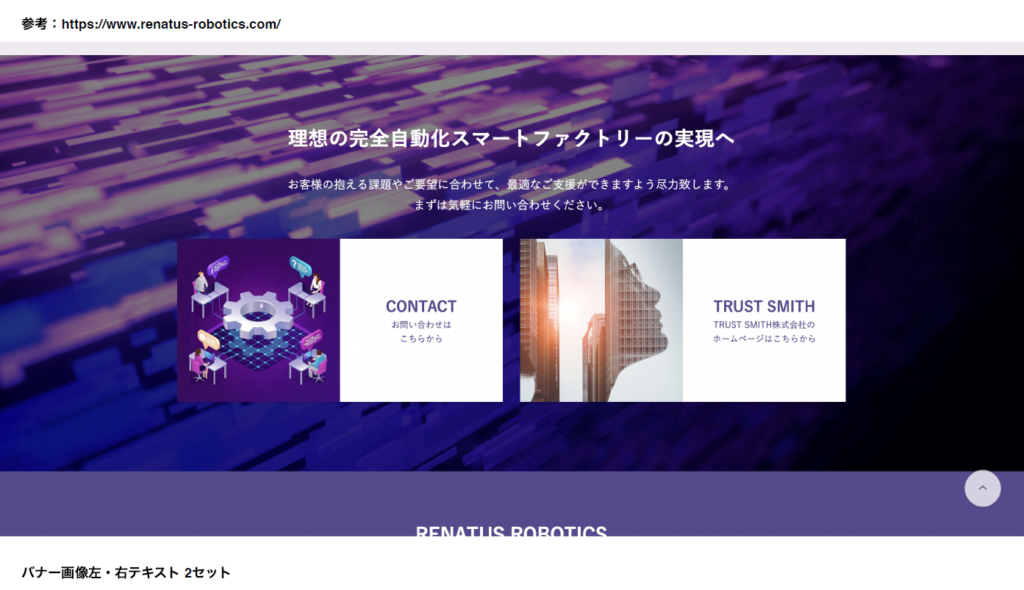
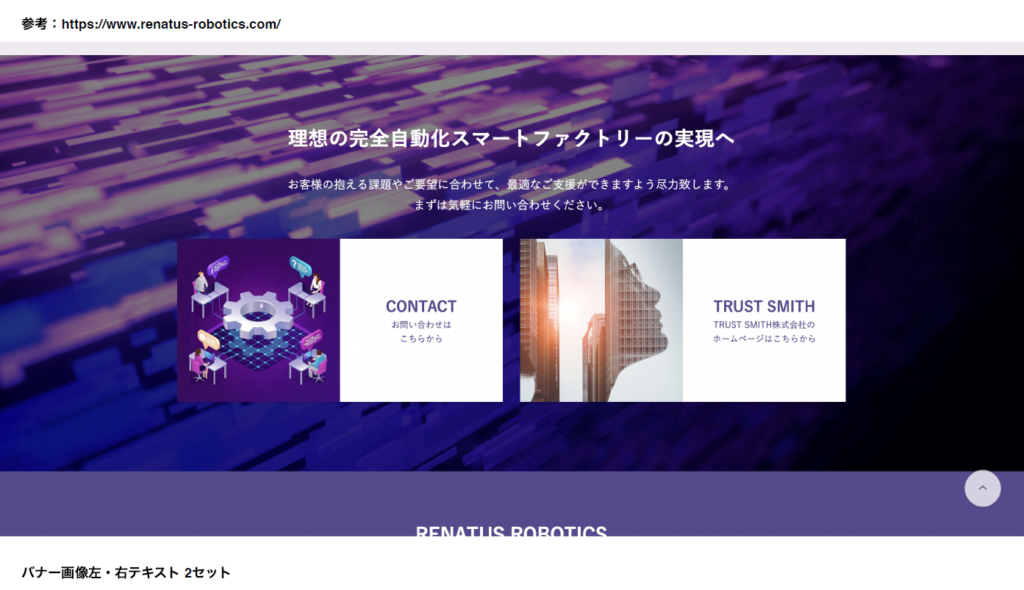
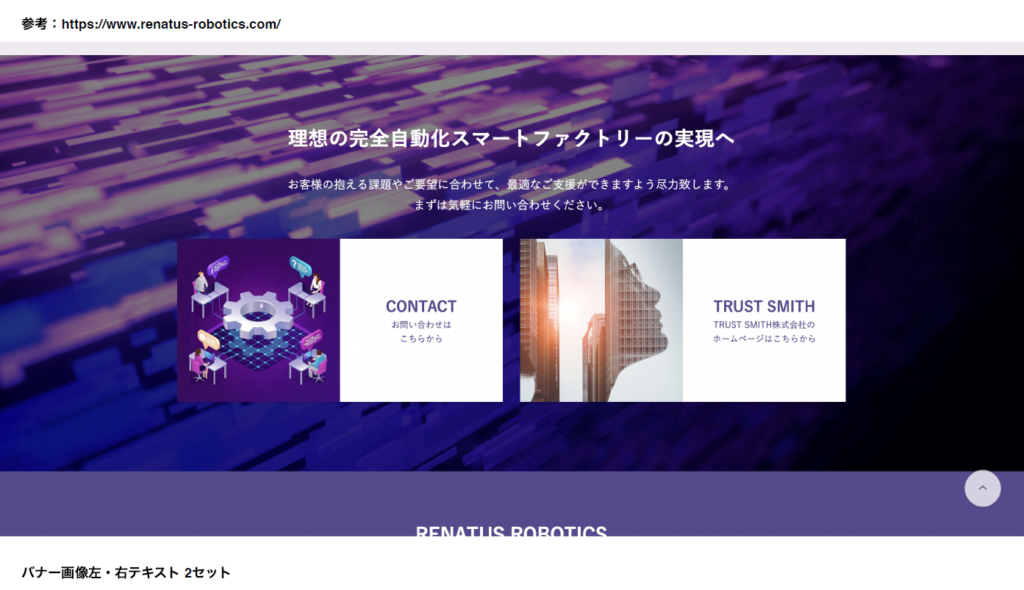
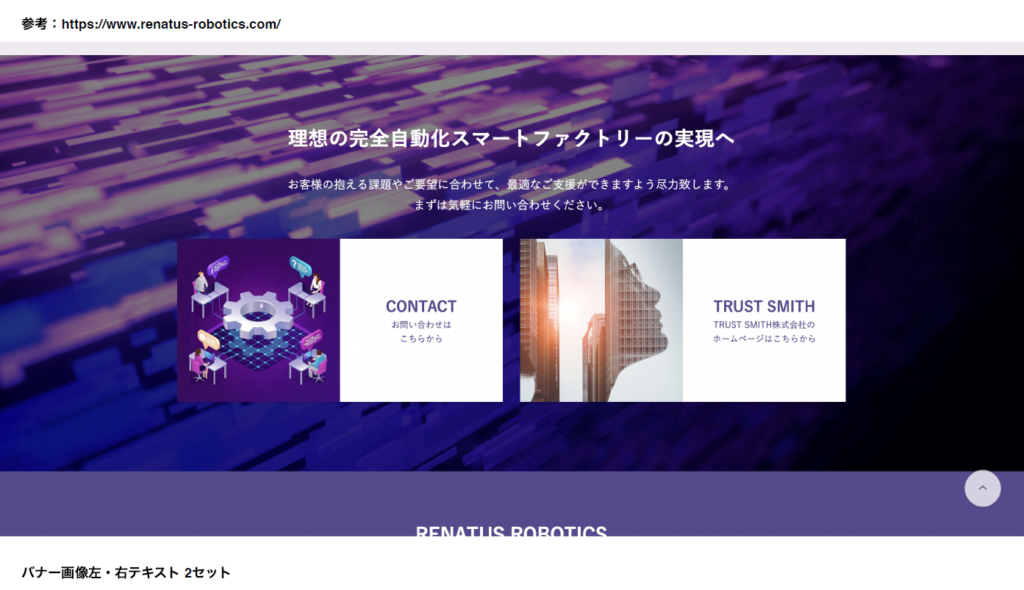
SWELL6 バナー画像左・右テキスト 2セット
スクショ


手順
- 【カバー】 メディア設定で画像を指定 背景固定にするとパララックス
- 【カバー】→【カラム】50/50
- 【カラム】50→【メディアとテキスト】
- コンテンツの成り行きのため見える範囲での高さが異なるが、カラム自体の高さは同じなので、下層要素をheight:100%で揃えることは可能。
実装
SWELL7 スクロールボタン タイトル; 4分割 画像 +1連の⽂字+ ボタン
スクショ


手順
- 【スクロールボタン】「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」→「表示設定」→「Scrollボタンを表示する」=チェック トップページしかできない
- 【リッチカラム】
- 【画像】は適当なサイズを設定→アスペクト比1:1とすると正方形で同じサイズになる。角丸のRは独自指定とすること。
- 【ボタン】幅の設定=50% スタイル=輪郭
実装
ABOUT RENATUS ROBOTICS








最先端のAI・ロボティクスの技術を活用したソリューション提供を行うTRUST SMITHグループ傘下の
企業として、製造業・運送業の企業様へ、倉庫無人化に向けたソリューションを提供しています。
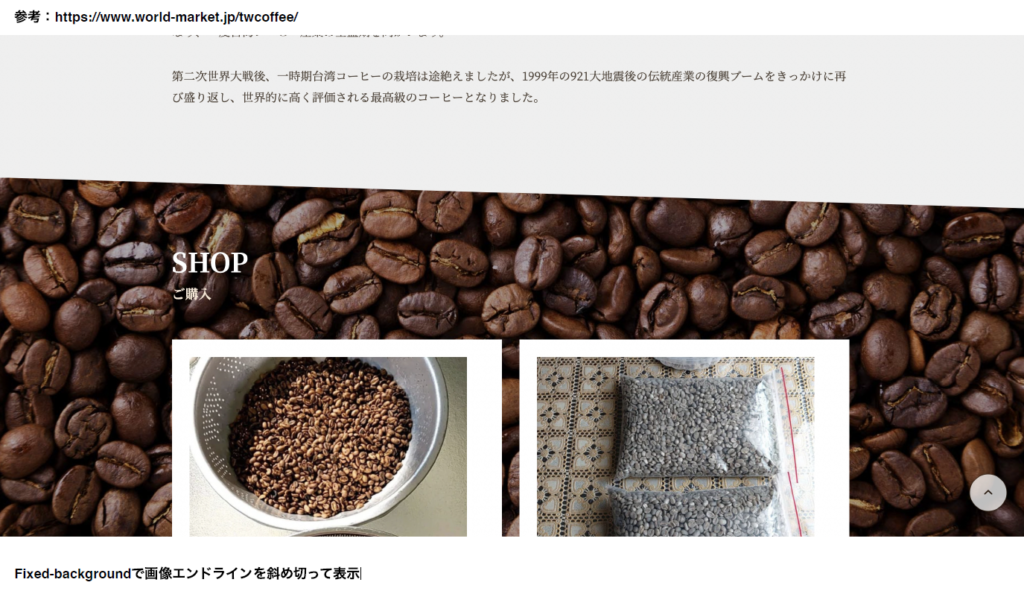
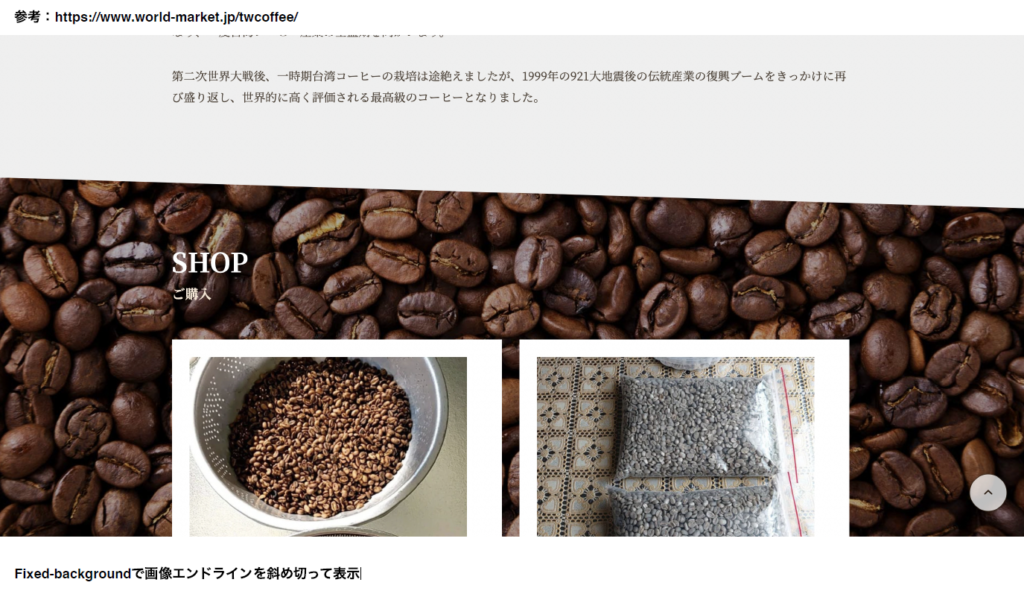
SWLL8 Fixed-backgroundで画像エンドラインを斜め切って表⽰
スクショ


手順
- 【カバー】 配置=前幅 背景画像=アップロード メディア設定=固定背景
- 上辺斜めはマスク
- 【カバー】をposition:relative
- 上辺のclip-pathで三角形を作る
- 【カスタムhtml】に<div class="MsskTryange"></div> これはカスタムcssにclip-pathを定義
理想的には【カバー】の直下層にしたいができない。
【カバー】のwp-block-cover__inner-container内に配置すれば、【カバー】のrelativeに追従してabsoluteしてくれる。
- 【カスタムhtml】に<div class="MsskTryange"></div> これはカスタムcssにclip-pathを定義
- 【SWELLブロック】画像を配置 画像のアスペクト比1:1とすれば左右同じサイズになってくれる。
実装
Shop
ご購入




SWELLモジュール9 TOP画像 +⽂字右並び + ボタン設置 バナー4つ並び
スクショ


手順
サンプル画像はトップページでのみ可能。
下層ページの任意のコンテンツでの構築をしめす。
- 【カバー】 背景画像
- 【カバー】→【グループ】 見出し+テキスト+ボタン
- 【リッチカラム】4つの画像
実装


会社員もブログで稼げる!
「仕事を頑張っても給料上がらない」「実績出しても評価されない」「将来が不安」
こんな不満や不安を持っていませんか?
当ブログでは「悩める会社員がブログで稼ぎだし自由な生活を送る」ことをコンセプトに情報発信します!
「現状を変えたい!」「将来の不安を解消したい!」と思う方は当ブログをご覧ください!








SWELLモジュール10 マウスオーバー 6点ボタン・画像
スクショ


手順
- 【リッチカラム】
- 【SWELLバナーリンク】
- タイトル サブテキスト
- 角の丸み=10px
- 高さを揃えるにはリッチカラムにcHeightクラスを追加 → その下位要素をimgまでheight:100%;とする。さらに最上位要素の高さを揃えれば、すべての要素の高さを一致させることができる。
実装
SWELLモジュール11 枠あり タイトル +サブ+Google map 表⽰ +セット
スクショ


手順
- 【リッチカラム】
- 【グループ】→【見出し】+【段落】+【カスタムHTML】にgoogle mapの埋め込みコードを記入
実装
アクセス
東京本部
〒133-0033
東京都文京区本郷4丁目1-1 菊花ビル7F
丸の内線・大江戸線 本郷三丁目駅 徒歩3分
京都支部
〒113-0033
京都府京都市永原町堺町通綾小路下る153
コアロイヤル京都302
SWELLモジュール12 表 + バナー4つ並び +クリックヒアの⾒出し
スクショ


手順
- 【投稿リスト】レイアウトを選択=テキスト型 カテゴリー表示位置=表示しない
- 【リッチカラム】→【グループ】→【画像】+【テキスト】+【テキスト】+【三角形】
- 【リッチカラム】に.cTriangle
その下層【グループ】(カラム内の要素をグループ化)をabsoluteの基準とするためrelativeを指定 - 【三角形】はclip-path (参考サイト https://zenn.dev/seya/articles/f642acf1c47358)
- html構造は下
.CornerTryangleは背景色黄色でclip-pathで直角二等辺三角形を構築し、右上隅に配置
.CornerTryangleTextは45度傾けて最適位置に配置
- html構造は下
- 【リッチカラム】に.cTriangle
<div class="CornerTryangle">
<p class="CornerTryangleText">CLICK<br>HERE!</p>
</div>実装
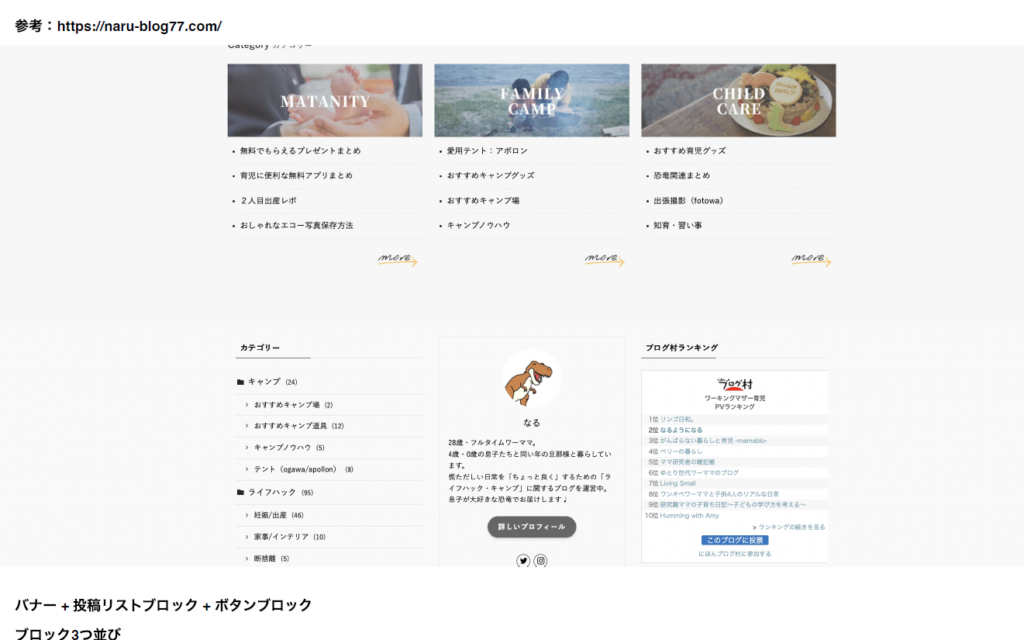
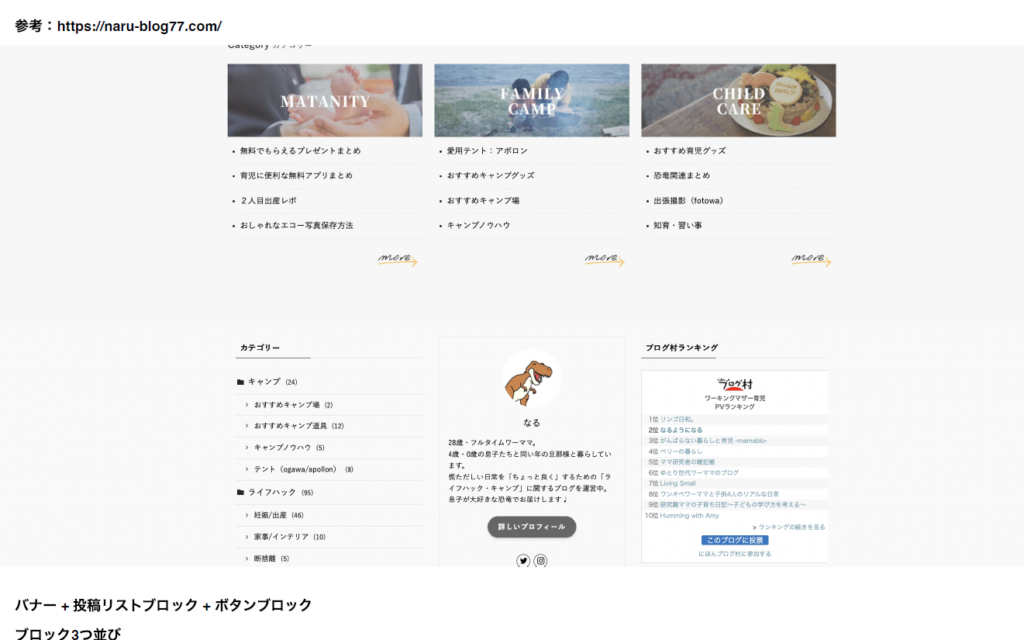
SWELLモジュール13 バナー + 投稿リストブロック + ボタンブロック ×3
スクショ


手順
- 参考サイト https://omosuku.com/baby/ 「category」
- 【リッチカラム】→【グループ】→【画像】+【リスト】+【画像】
- 【画像】1 URL指定
- 【リスト】 下線をつける
- 【画像】2 URL指定 右寄せがわからない(最悪独自cssで制御)
実装
SWELLモジュール14 バナー + 投稿リストブロック + ボタンブロック ×3
できていない
スクショ


手順
- Google口コミの埋め込みにはAPI登録が必要 参考サイト https://embedsocial.jp/blog/embed-google-reviews/
※これは省略 - 【リッチカラム】をスライド https://www.fumitei.jp/swell-slider/#index_id8
※実際にはスライダー期のは無いような????
実装
SWELLモジュール15 イメージの重なりあり +SP時も画像の重なりあり
スクショ


手順
- 【メディアとテキスト】 文字と画像の重なり「ブロック」→「ブロークングリッド」 前幅 下ぞろえ
- テキスト側 背景色を設定
実装
-Reason -
私たちが選ばれる理由
私たちがお客様に選ばれるのは以下の理由があるからです。


WEB集客の秘訣を知ってるから
株式会社Weathercockでは2012年からアフィリエイト事業にも取り組んでおり、そこでも大きな成果を上げております。
様々なキーワードで検索上位を達成し、検索エンジンでの成功パターンを常に効果検証しています。また、人の行動心理を読むことによってどの様な時に購買意欲が湧くのかなども追求し、成約率の高いホームページ作りを心がけております。
その為、納品後も全てのクライアントの検索順位を把握しております。
SWELLモジュール16 キャプション付きブロック
スクショ


手順
- 【キャプションボックス】
- 【キャプションボックス】2 カラーセット=オレンジ スタイル=枠内
- 【キャプションボックス】3 カラーセット=ブルー スタイル=枠上2
実装
- 上部にキャプションのついたコンテンツを簡単に作成できる簿ロックです。
- どんなブロックの配置可能です。
- デザインパターン
すきなコンテンツをここに表示できます。
すきなコンテンツをここに表示できます。
すきなコンテンツをここに表示できます。
すきなコンテンツをここに表示できます。
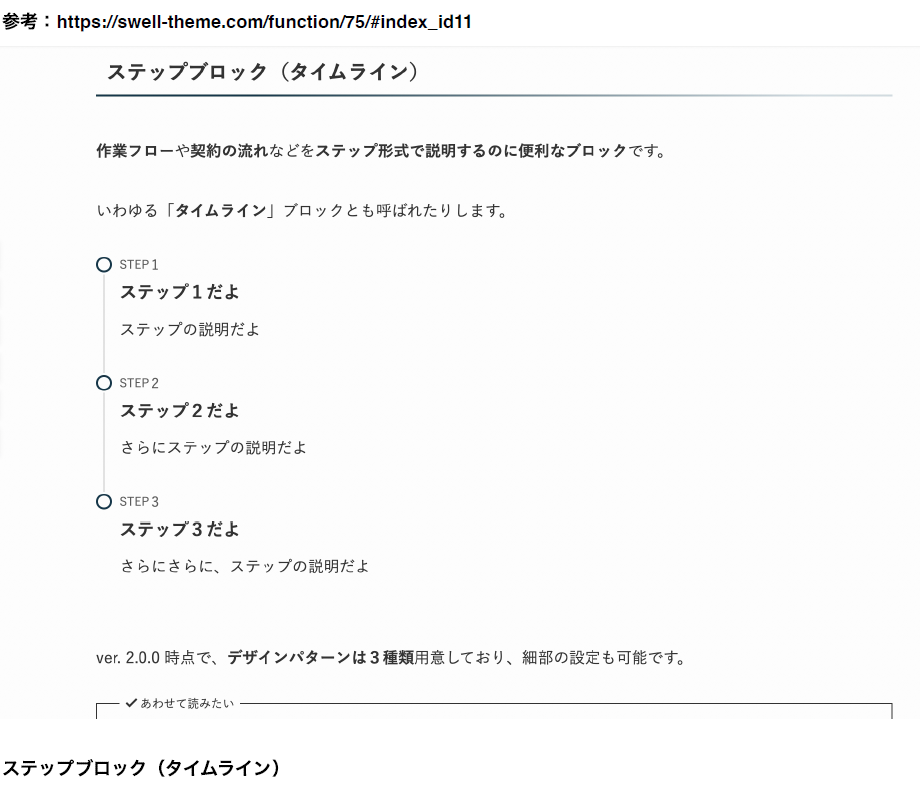
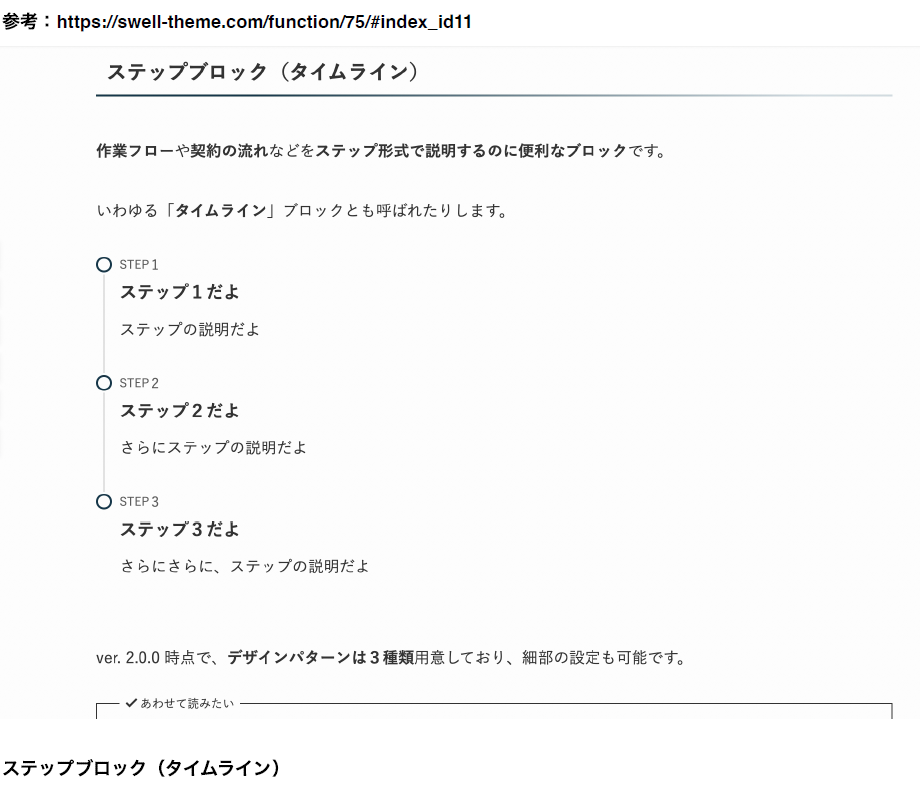
SWELLモジュール17 ステップブロック(タイムライン)
スクショ


手順
- 【ステップ】
実装
ステップ1の説明 ステップ1の説明 ステップ1の説明 ステップ1の説明
ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明 ステップ2の説明


- あああああああああああああああああああああ
- いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
- ううううううううううう
SWELLモジュール18 総合⽐較表 + お問い合わせ ボタン 4つ並び
スクショ


手順
- 【テーブル】 罫線の色・太さなどの設定が不明 スマホでは水平スクロールで全体閲覧
- 【SWELLボタン】ボタンの幅はテキストの長さに追従する
実装
| 柔軟性 | 納期 | 価格 | SEO | 保守性 | |
| 他社テーマ (テンプレート制作) | × | 2週間 | 20万円 | △ | 〇 |
| オリジナルデザイン (オーダーメイド制作) | ◎ | 3ヵ月 | 80万円 | △ | × |
| SWELL (準オーダーメイド制作) | 〇 | 2週間 | 30万円 | ◎ | ◎ |
店舗数増加中!